Tanooki Take: Which Website Builder is Best For You?
At Tanooki Labs, in addition to building some outstanding products for web and mobile devices, we also help entrepreneurs design and build the marketing websites for their products. After all, even if you build the most amazing product in the world, people can’t use it if they don’t know that it exists. And since these marketing websites are intended to be updated frequently by the entrepreneurs, we often use a website builder instead of hard coding the marketing site. This allows founders more flexibility to quickly iterate on messaging, imagery, and other marketing touchpoints.
Because of this, we’ve become experts on the strengths and weaknesses of the various website builders that exist. Since we often get asked this question, we thought we’d share some of our favorites. We’ve used most of these at some point over the last 5 years, and our new website (yup, this one!) is built using Duda. Let’s dive in.
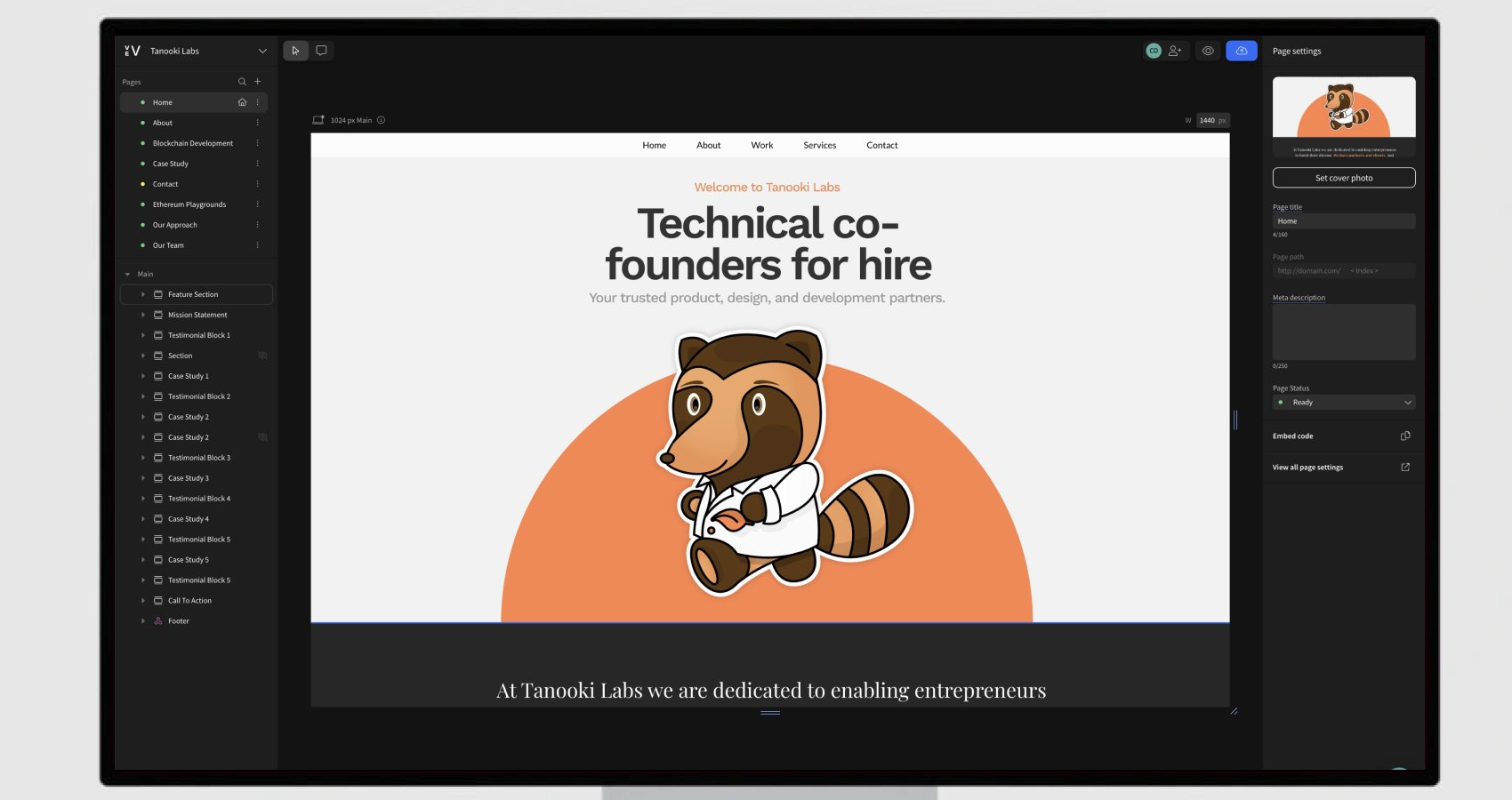
VEV, a relative newcomer in the space, is a great platform with the best overall page scaling to date, which is important because it adapts the website to the desired screen resolution. VEV offers a wide range of components with the ability to fully customization of everything. The animation panel is ideal for adding scroll and page transitions to really bring your projects to life. From staging to production, VEV is very intuitive and comprehensible for the average user.

One of the latest builders we’ve looked into is Siter.io. This platform offers some nice building tools with a very clean and minimal interface. The multiple page width controls allow you to scale your content accordingly and optimize view widths as desired. Siter.io offers many widgets or components out of the gate, making it a quick solution for content building.
The only drawback is the flexibility within each component, especially in comparison to the other builders we’ve reviewed.
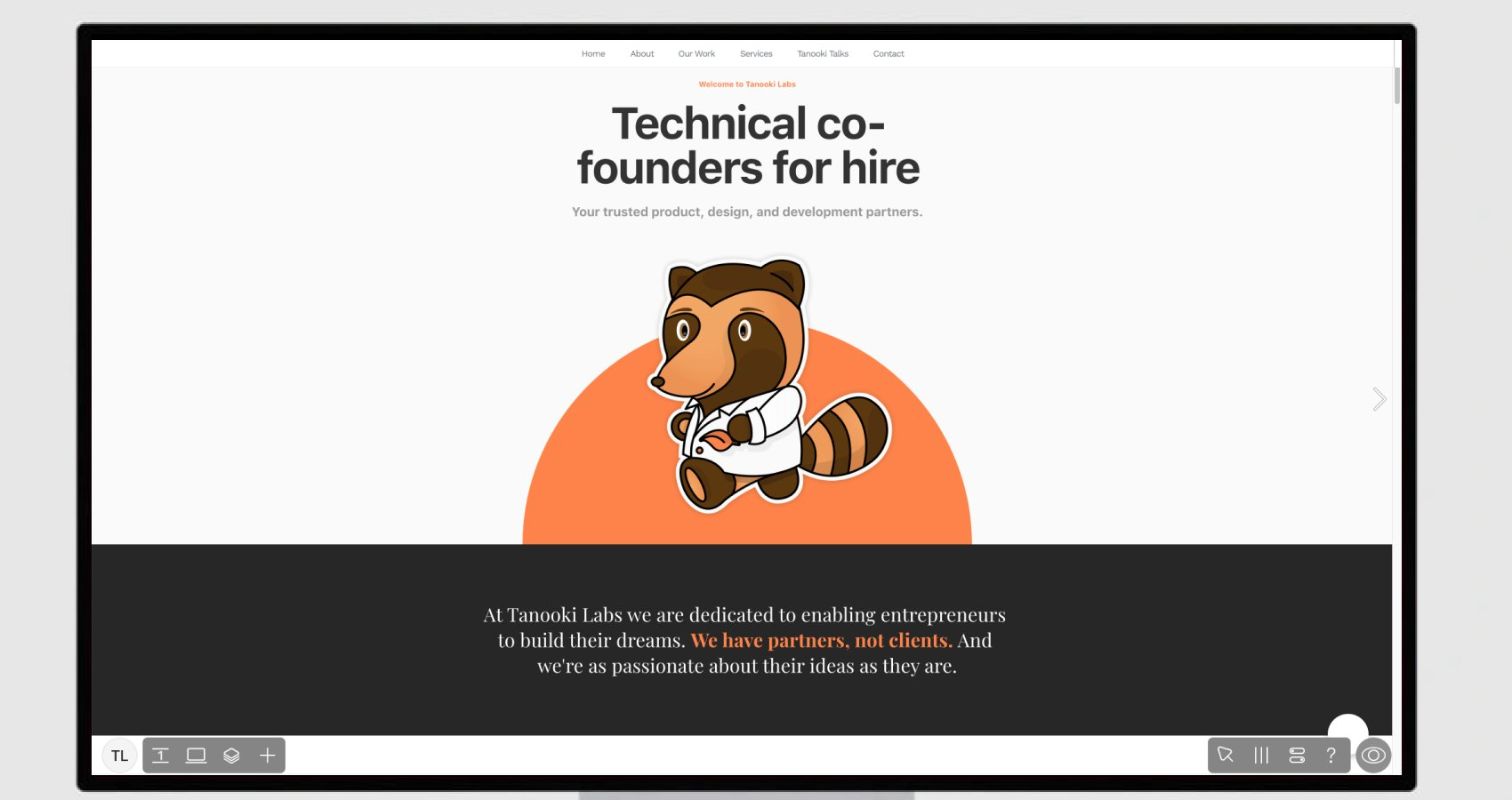
Our Creative Director’s personal favorite is Readymag. This platform offers complete creative freedom at an affordable price. The scaling options allow for fewer breakpoints (meaning you don’t necessarily need to design all page sizes), which allows for quicker turnaround on projects. The overall updates of the platform throughout the years have included upgrades like Inspector Mode, which locks page elements allowing content writers to update copy without breaking layouts. Readymag also features Adaptive vs. Responsive Scaling, meaning you can design a completely separate mobile layout if desired.

If you’ve ever listened to a podcast then you’re probably already heard of Squarespace. The overall interface for Squarespace is very intuitive with extensive focus on user experience. From customer service, custom and pre-designed templates, along with seamless e-commerce integrations, the Squarespace ecosystem brings a lot to the table. This is a powerful tool that continues to get better every year. Squarespace is definitely more of a template-based site builder though, so while you can start from a blank page, the learning curve is steep and you lose the advantage of constant updates in security and features from the Squarespace team. Our Head of design, Dan Scholz, has multiple Squarespace sites for personal projects.
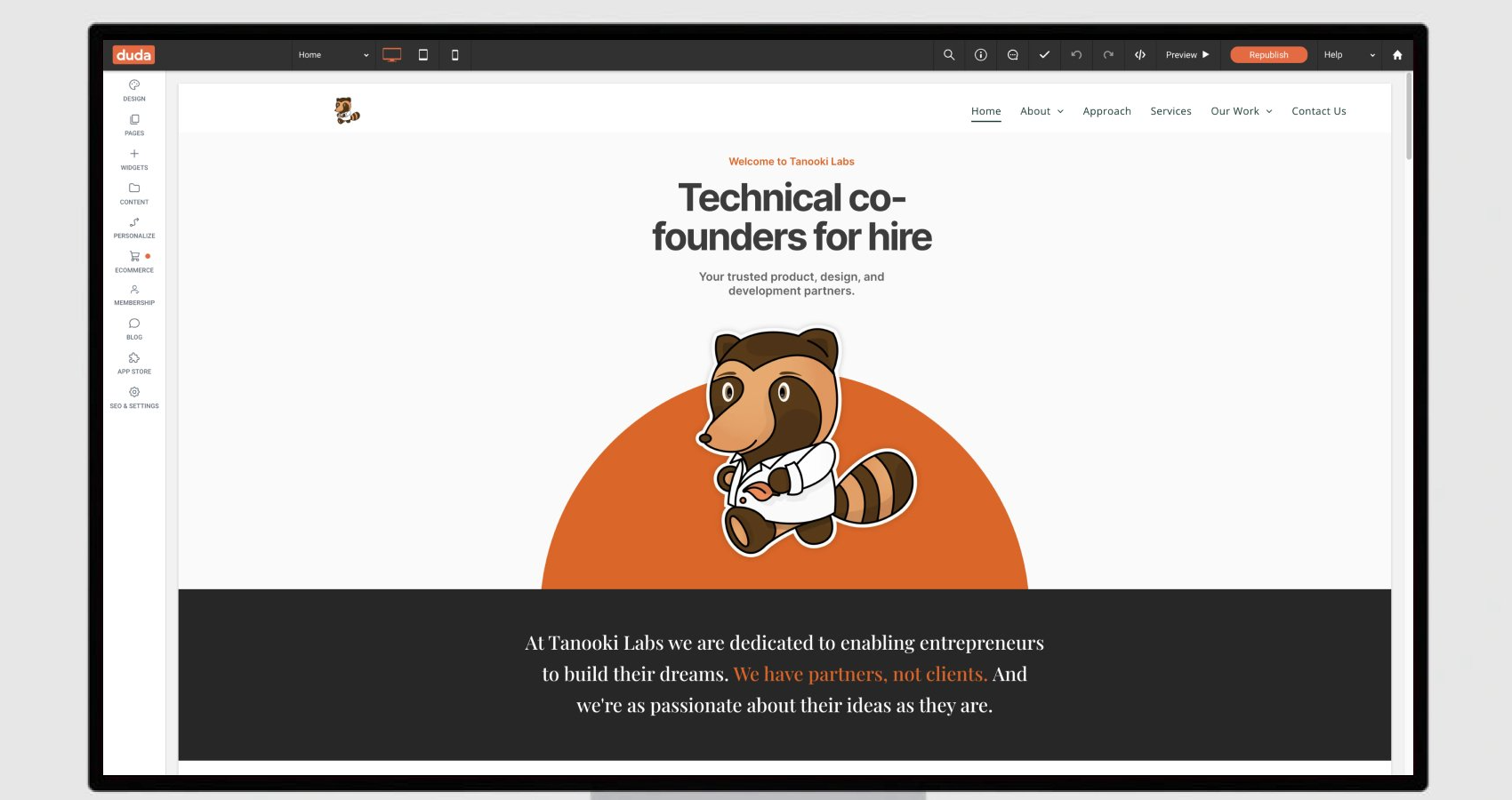
Our current favorite, Duda, is what we chose to power the new TanookiLabs.com. The platform is robust, allows designers to easily create individual templates and components, and provides excellent image scaling and animations. Duda also allows our design team to lock sections of the site’s design to allow entrepreneurs and other founders to manage copy and image selection. This is something that most other website builders struggle with, but is key for the marketing sites for our products. This, on top of its customizable scaling, CMS simplicity, and overall user friendliness, is why we often build our sites with Duda.

The table below gives a snapshot of our Pro/Con list, but we’d also love to hear what you think. Drop us a line and let us know your experience with these tools, or if you have other platforms that you love using!
| Platform | Website | Pros | Cons |
|---|---|---|---|
| Siter | https://siter.io | FIGMA style interface | Separate design viewports |
| Only Google Font support | |||
| VEV | https://www.vev.design | Platforms responsive layout | Doesn’t support Safari |
| Custom Components | |||
| Layout Widgets | |||
| Google Font integration | |||
| Readymag | https://readymag.com | Platforms adaptive layout | Easy for clients to accidentally update design |
| Collaborators | |||
| Full browser as workspace | |||
| Minimal Interface | |||
| Multiple type foundry integrations with font upload | |||
| Custom Code | |||
| DuDa | https://www.duda.co | Client management tools | User Interface learning curve |
| API integrations | |||
| Client Billing | |||
| Layout Widgets | |||
| Integrated Google Fonts with custom font support (tiff, woff, etf and eot uploads) | |||
| Metadata & SEO tools | |||
| Built in e-commerce and subscriptions | |||
| Squarespace | https://www.squarespace.com | Ability to use custom code | Need to stick with templates for updates |
| Separate design viewports | |||
| Built in e-commerce and subscriptions | |||
| Metadata & SEO tools |
Contact Us
Thanks so much for reaching out!
Someone from Tanooki Labs will be reaching out to you shortly to find a time to talk in the next few days.
In the meantime feel free to find out a little more about how we work with entrepreneurs to help bring their products to life.
Or, take a look at some of our capabilities and past projects.
Sorry, there was an error sending your message.
Please try again later.
All Rights Reserved • Tanooki Labs LLC



